.flex_cell.av-30hr94if-4b588f0106bf8f730cd98a9f937519be{
vertical-align:top;
}
USG funds STI testing, hears elections rules
Trial program will cover the cost of STI testing for students without SHIP.
#top .hr.hr-invisible.av-2rdi9lp3-a5c01f29ba00ba347a9190f89c60050d{
height:10px;
}
By NICHOLAS CORRAL
#top .hr.hr-invisible.av-8gunahj-0d6a1c46abfd2b089f3118a8415c5ea9{
height:10px;
}
.avia-image-container.av-26sjptnb-7216ae890d1138ddc54b90b03ac30ad8 img.avia_image{
box-shadow:none;
}
.avia-image-container.av-26sjptnb-7216ae890d1138ddc54b90b03ac30ad8 .av-image-caption-overlay-center{
color:#ffffff;
}
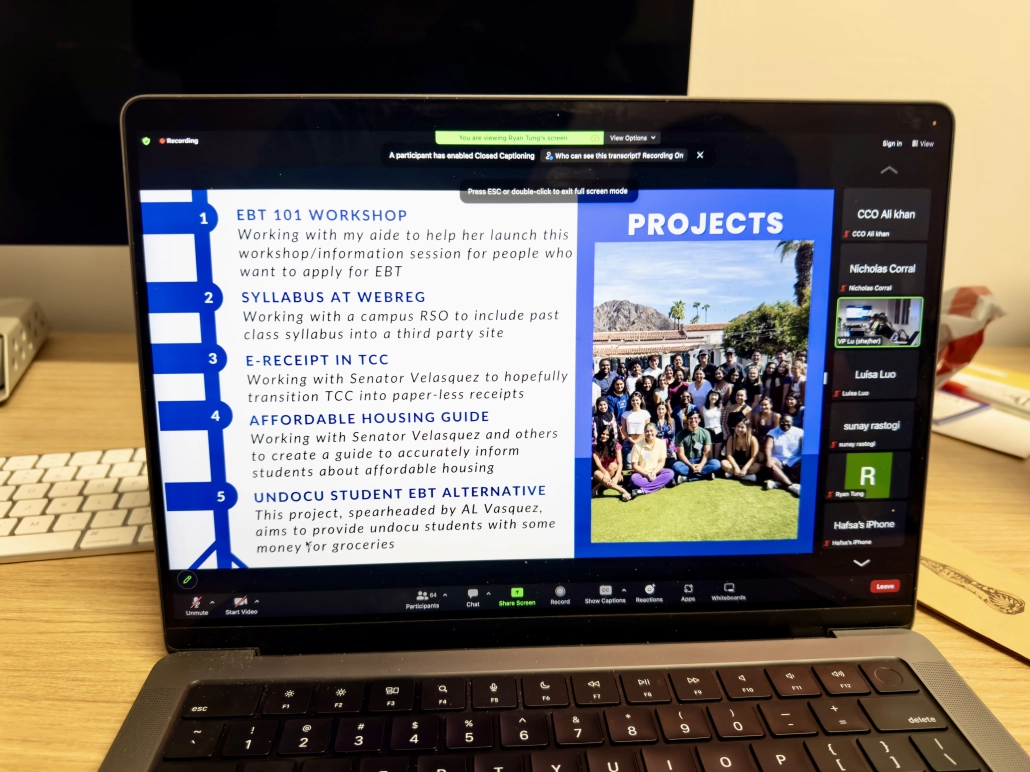
Vice president Michelle Lu said Tuesday’s virtual format was in part the result of a recommendation from USC administration. (Drake Lee / Daily Trojan)
.flex_cell.av-1syndrdj-b8bb073dd94bd06efbb3bcf7aa58ca2d{
vertical-align:top;
}
.flex_cell.av-1jr6w57b-268423d8f0acaaa42ed45d2bbbc1fab4{
vertical-align:top;
}
The Undergraduate Student Government senate met virtually Tuesday night to discuss election code changes and allocate funding for Spring 2024.
Vice president Michelle Lu said the move to a virtual format for Tuesday and USG’s upcoming Nov. 7 meeting was, in part, the result of a recommendation from USC administration.
Daily headlines, sent straight to your inbox.
Subscribe to our newsletter to keep up with the latest at and around USC.
(function(global) {
function serialize(form){if(!form||form.nodeName!==”FORM”){return }var i,j,q=[];for(i=form.elements.length-1;i>=0;i=i-1){if(form.elements[i].name===””){continue}switch(form.elements[i].nodeName){case”INPUT”:switch(form.elements[i].type){case”text”:case”hidden”:case”password”:case”button”:case”reset”:case”submit”:q.push(form.elements[i].name+”=”+encodeURIComponent(form.elements[i].value));break;case”checkbox”:case”radio”:if(form.elements[i].checked){q.push(form.elements[i].name+”=”+encodeURIComponent(form.elements[i].value))}break;case”file”:break}break;case”TEXTAREA”:q.push(form.elements[i].name+”=”+encodeURIComponent(form.elements[i].value));break;case”SELECT”:switch(form.elements[i].type){case”select-one”:q.push(form.elements[i].name+”=”+encodeURIComponent(form.elements[i].value));break;case”select-multiple”:for(j=form.elements[i].options.length-1;j>=0;j=j-1){if(form.elements[i].options[j].selected){q.push(form.elements[i].name+”=”+encodeURIComponent(form.elements[i].options[j].value))}}break}break;case”BUTTON”:switch(form.elements[i].type){case”reset”:case”submit”:case”button”:q.push(form.elements[i].name+”=”+encodeURIComponent(form.elements[i].value));break}break}}return q.join(“&”)};
function extend(destination, source) {
for (var prop in source) {
destination[prop] = source[prop];
}
}
if (!Mimi) var Mimi = {};
if (!Mimi.Signups) Mimi.Signups = {};
Mimi.Signups.EmbedValidation = function() {
this.initialize();
var _this = this;
if (document.addEventListener) {
this.form.addEventListener(‘submit’, function(e){
_this.onFormSubmit(e);
});
} else {
this.form.attachEvent(‘onsubmit’, function(e){
_this.onFormSubmit(e);
});
}
};
extend(Mimi.Signups.EmbedValidation.prototype, {
initialize: function() {
this.form = document.getElementById(’ema_signup_form’);
this.submit = document.getElementById(‘webform_submit_button’);
this.callbackName = ‘jsonp_callback_’ + Math.round(100000 * Math.random());
this.validEmail = /.+@.+..+/
},
onFormSubmit: function(e) {
e.preventDefault();
this.validate();
if (this.isValid) {
this.submitForm();
} else {
this.revalidateOnChange();
}
},
validate: function() {
this.isValid = true;
this.emailValidation();
this.fieldAndListValidation();
this.updateFormAfterValidation();
},
emailValidation: function() {
var email = document.getElementById(‘signup_email’);
if (this.validEmail.test(email.value)) {
this.removeTextFieldError(email);
} else {
this.textFieldError(email);
this.isValid = false;
}
},
fieldAndListValidation: function() {
var fields = this.form.querySelectorAll(‘.mimi_field.required’);
for (var i = 0; i = 0) {
return ‘checkboxes’;
} else {
return ‘text_field’;
}
},
checkboxAndRadioValidation: function(field) {
var inputs = field.getElementsByTagName(‘input’),
selected = false;
for (var i = 0; i < inputs.length; ++i) {
var input = inputs[i];
if((input.type === 'checkbox' || input.type === 'radio') && input.checked) {
selected = true;
}
}
if (selected) {
field.className = field.className.replace(/ invalid/g, '');
} else {
if (field.className.indexOf('invalid') === -1) {
field.className += ' invalid';
}
this.isValid = false;
}
},
textAndDropdownValidation: function(field, type) {
var inputs = field.getElementsByTagName('input');
for (var i = 0; i = 0) {
if (type === ‘text_field’) {
this.textValidation(input);
} else {
this.dropdownValidation(field, input);
}
}
}
this.htmlEmbedDropdownValidation(field);
},
textValidation: function(input) {
if (input.id === ‘signup_email’) return;
if (input.value) {
this.removeTextFieldError(input);
} else {
this.textFieldError(input);
this.isValid = false;
}
},
dropdownValidation: function(field, input) {
if (input.value) {
field.className = field.className.replace(/ invalid/g, ”);
} else {
if (field.className.indexOf(‘invalid’) === -1) field.className += ‘ invalid’;
this.onSelectCallback(input);
this.isValid = false;
}
},
htmlEmbedDropdownValidation: function(field) {
var dropdowns = field.querySelectorAll(‘.mimi_html_dropdown’);
var _this = this;
for (var i = 0; i < dropdowns.length; ++i) {
var dropdown = dropdowns[i];
if (dropdown.value) {
field.className = field.className.replace(/ invalid/g, '');
} else {
if (field.className.indexOf('invalid') === -1) field.className += ' invalid';
this.isValid = false;
dropdown.onchange = (function(){ _this.validate(); });
}
}
},
textFieldError: function(input) {
input.className = 'required invalid';
input.placeholder = input.getAttribute('data-required-field');
},
removeTextFieldError: function(input) {
input.className = 'required';
input.placeholder = '';
},
onSelectCallback: function(input) {
if (typeof Widget === 'undefined' || !Widget.BasicDropdown) return;
var dropdownEl = input.parentNode,
instances = Widget.BasicDropdown.instances,
_this = this;
for (var i = 0; i < instances.length; ++i) {
var instance = instances[i];
if (instance.wrapperEl === dropdownEl) {
instance.onSelect = function(){ _this.validate() };
}
}
},
updateFormAfterValidation: function() {
this.form.className = this.setFormClassName();
this.submit.value = this.submitButtonText();
this.submit.disabled = !this.isValid;
this.submit.className = this.isValid ? 'submit' : 'disabled';
},
setFormClassName: function() {
var name = this.form.className;
if (this.isValid) {
return name.replace(/s?mimi_invalid/, '');
} else {
if (name.indexOf('mimi_invalid') === -1) {
return name += ' mimi_invalid';
} else {
return name;
}
}
},
submitButtonText: function() {
var invalidFields = document.querySelectorAll('.invalid'),
text;
if (this.isValid || !invalidFields) {
text = this.submit.getAttribute('data-default-text');
} else {
if (invalidFields.length || invalidFields[0].className.indexOf('checkgroup') === -1) {
text = this.submit.getAttribute('data-invalid-text');
} else {
text = this.submit.getAttribute('data-choose-list');
}
}
return text;
},
submitForm: function() {
this.formSubmitting();
var _this = this;
window[this.callbackName] = function(response) {
delete window[this.callbackName];
document.body.removeChild(script);
_this.onSubmitCallback(response);
};
var script = document.createElement('script');
script.src = this.formUrl('json');
document.body.appendChild(script);
},
formUrl: function(format) {
var action = this.form.action;
if (format === 'json') action += '.json';
return action + '?callback=' + this.callbackName + '&' + serialize(this.form);
},
formSubmitting: function() {
this.form.className += ' mimi_submitting';
this.submit.value = this.submit.getAttribute('data-submitting-text');
this.submit.disabled = true;
this.submit.className = 'disabled';
},
onSubmitCallback: function(response) {
if (response.success) {
this.onSubmitSuccess(response.result);
} else {
top.location.href = this.formUrl('html');
}
},
onSubmitSuccess: function(result) {
if (result.has_redirect) {
top.location.href = result.redirect;
} else if(result.single_opt_in || !result.confirmation_html) {
this.disableForm();
this.updateSubmitButtonText(this.submit.getAttribute('data-thanks'));
} else {
this.showConfirmationText(result.confirmation_html);
}
},
showConfirmationText: function(html) {
var fields = this.form.querySelectorAll('.mimi_field');
for (var i = 0; i < fields.length; ++i) {
fields[i].style['display'] = 'none';
}
(this.form.querySelectorAll('fieldset')[0] || this.form).innerHTML = html;
},
disableForm: function() {
var elements = this.form.elements;
for (var i = 0; i < elements.length; ++i) {
elements[i].disabled = true;
}
},
updateSubmitButtonText: function(text) {
this.submit.value = text;
},
revalidateOnChange: function() {
var fields = this.form.querySelectorAll(".mimi_field.required"),
_this = this;
var onTextFieldChange = function() {
if (this.getAttribute('name') === 'signup[email]') {
if (_this.validEmail.test(this.value)) _this.validate();
} else {
if (this.value.length === 1) _this.validate();
}
}
for (var i = 0; i < fields.length; ++i) {
var inputs = fields[i].getElementsByTagName('input');
for (var j = 0; j < inputs.length; ++j) {
if (this.fieldType(fields[i]) === 'text_field') {
inputs[j].onkeyup = onTextFieldChange;
inputs[j].onchange = onTextFieldChange;
} else {
inputs[j].onchange = function(){ _this.validate() };
}
}
}
}
});
if (document.addEventListener) {
document.addEventListener("DOMContentLoaded", function() {
new Mimi.Signups.EmbedValidation();
});
}
else {
window.attachEvent('onload', function() {
new Mimi.Signups.EmbedValidation();
});
}
})(this);
“The safety of our fellow students remains of utmost importance to us,” Lu said. “To maintain an equitable and accessible public forum for all of our students, we have decided to move tonight’s meeting online.”
At the end of the meeting, Lu also cited issues with capacity in the Forum during USG’s meeting two weeks ago, as well as concerns surrounding anonymity during an in-person format.
Senator Rudra Saigal was named speaker of the senate in a pre-senate meeting after Emilia Bletsas resigned from the position to study abroad. The senate had planned to swear in Coleman Cochran as a senator. Cochran was absent, and the senate moved his swearing-in to next week’s meeting.
During the meeting, chief justice Nivea Krishnan outlined proposed changes to the elections code for the 2024 USG elections, including updates to align with a ranked choice system to be implemented for the presidential and vice presidential elections.
Other changes to the elections code include shortening the voting period to end during election week instead of the following weekend, simplifying the Intent To Run form and adding a system to partially reimburse candidates for election materials.
“A big issue in the past has been a barrier to entry that comes with the reimbursement model that we have,” Krishnan said. “People might even just be deterred from wanting to campaign because they have to front the cost of the campaign up front, even though they will get reimbursed after.”
The senate also passed SB 143-15, which will provide Student Health with funding to cover one month of testing for students at some point during the spring semester. Under the bill, USG will provide $7,500 of funding and the Graduate Student Government will provide another $7,500.
Saigal and Committee on Wellness Affairs chair Brianna Sanchez authored the bill in response to the more than $71,000 dollars students spent out of pocket on STI testing through Student Health last academic year.
Saigal said in an interview with the Daily Trojan that under the reimbursement system before the bill, students who did not have the Student Health Insurance Plan would pay out of pocket for STI testing before requesting reimbursement. He also said students on their parents’ plan may have chosen not to get tested to avoid revealing the testing to them.
“A lot of students who are using their parents’ plan or their family insurance plans are always scared to get tested for STIs using those plans, because that means that information about those tests will be disclosed to their parents,” Saigal said.
During the discussion period, an individual who identified themself as John Doe called for the removal of senator Brandon Tavakoli. The individual said that Tavakoli’s leadership of Trojans for Israel created a conflict of interest in regard to the Jewish community and said they would file a formal complaint.
“My Jewish identity is not a conflict of interest,” Tavakoli said at the end of the meeting. “I understand the needs of the Jewish community and it is my right and responsibility to represent a marginalized identity on this campus, just as every other senator is able to as well.”
During the discussion, students exchanged experiences and accusations of Islamophobia and antisemitism and called for action by USG to address the Israel-Hamas war and hate on campus. At the end of the meeting, several individuals who had raised their hand to speak were not called on to participate in discussion.
#top .hr.hr-invisible.av-16bz9047-144a4b02f6f4eadb6c24fcc83a9c3d46{
height:20px;
}
.flex_cell.av-c6p0d93-545b646fd624f26bae75b8925f2f69ce{
vertical-align:top;
}
The post USG funds STI testing, hears elections rules appeared first on Daily Trojan.